Point Poppy

Encouraging people to explore California’s national parks by creating a web app to display at a glance information in an easily digestible format
//DESIGN
//DEVELOPMENT
ROLE: Developer, UX/UI Designer
TEAM: Grace Chen, Katya Noble, Aaron Chen
Point Poppy is a web-based application that gives information about the national parks in California. Currently, people need to create separate Google searches for finding a park to visit, as well as separate searches for information about that park. Our app aggregates searching, exploring, and learning features when people want to visit a California national park. We provide an interactive map with locations of parks and respective park and trail descriptions, trailhead locations, images, weather information, and link for directions in a way that is intuitive to the user and encourages exploring California's beautiful national parks.

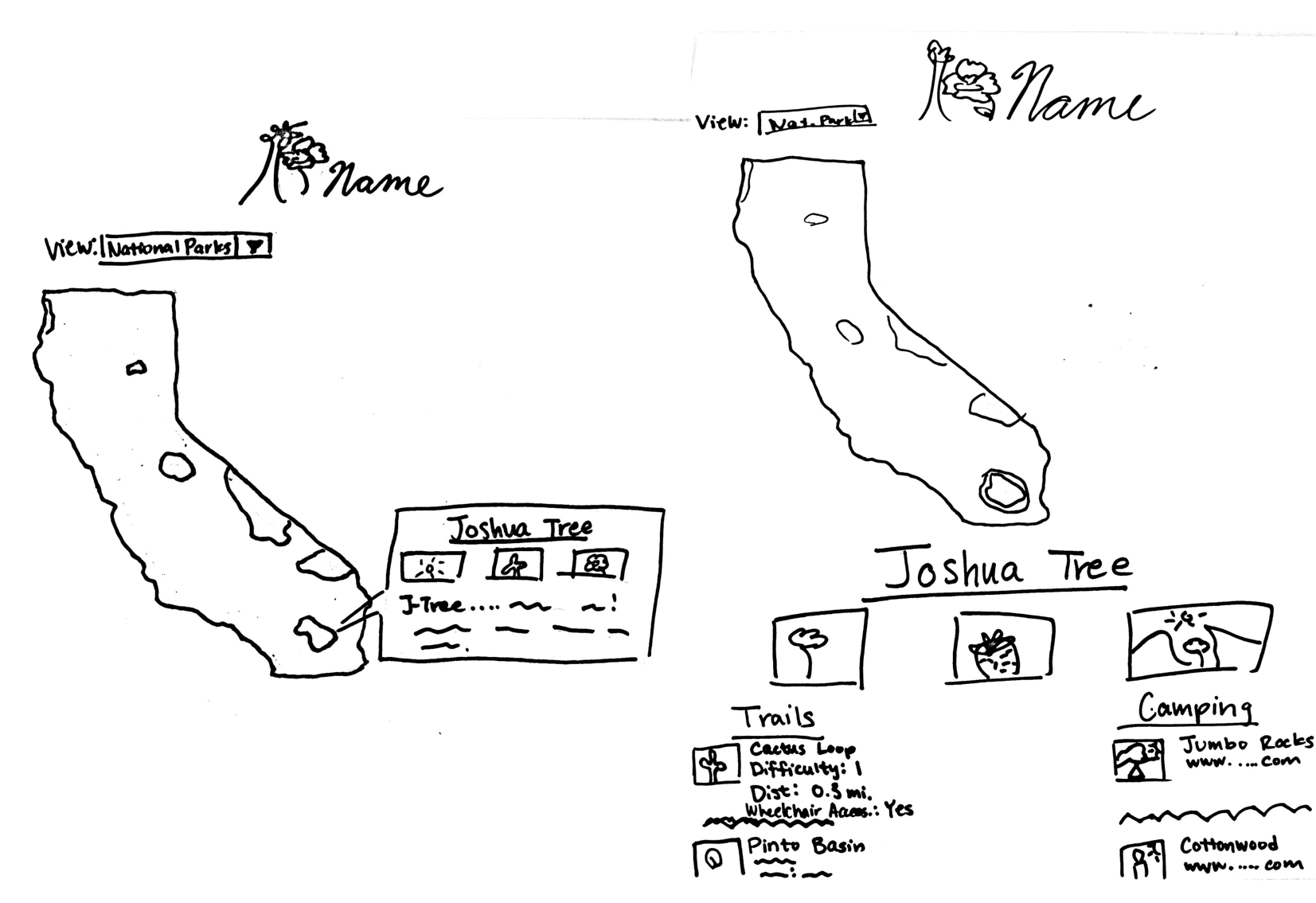
The initial brainstorming sketches

Storyboarding sketches

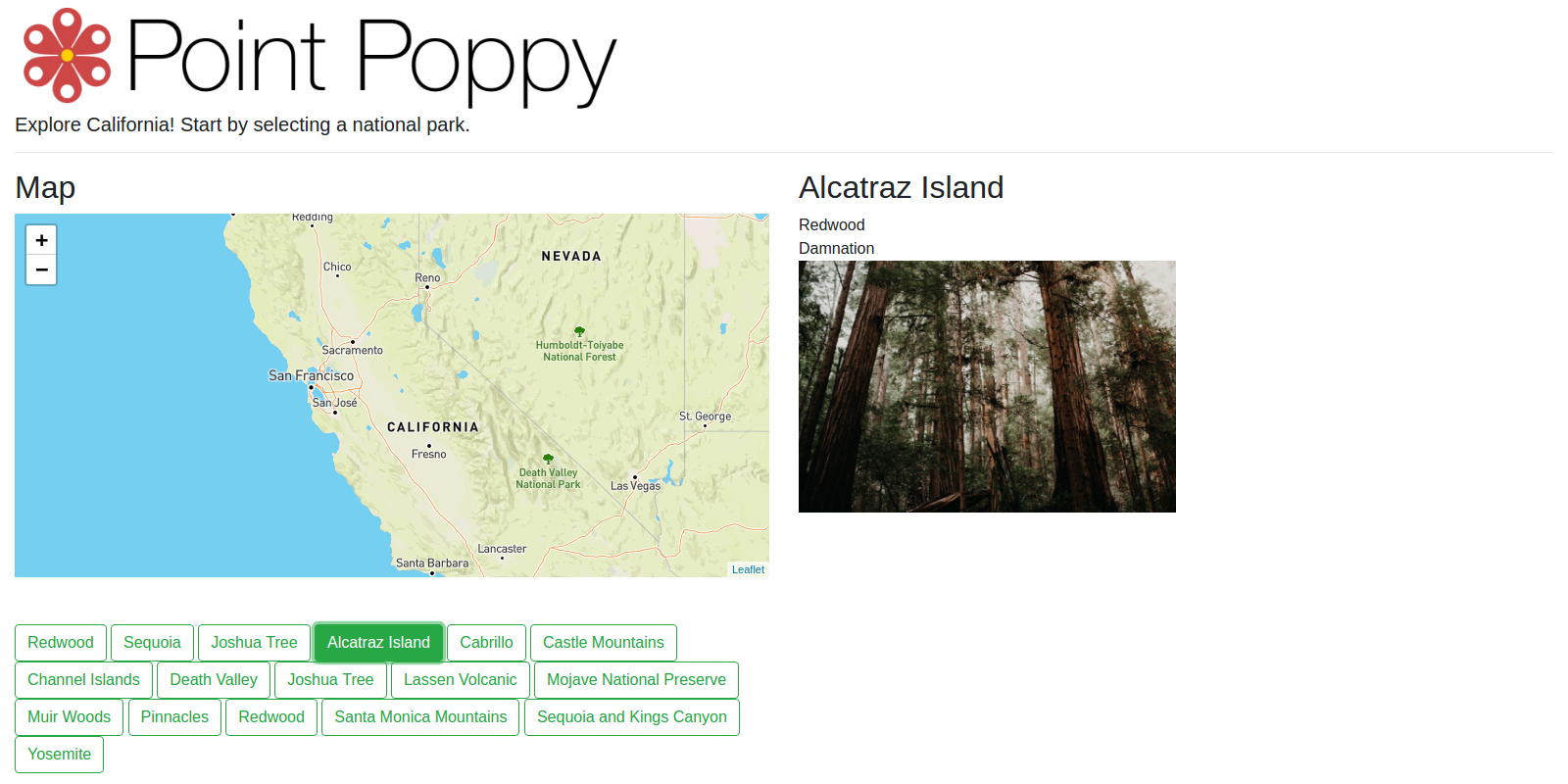
First Iteration, laying the framework for the site

Second iteration, adding pulled data from the National Parks API

Third iteration, stylizing the site for visual appeal